We started the second session in C4D much like we did the first, by creating the all the necessary folders on the desktop, ready for all the content as and when it was needed, as well as establishing good working practices. Creating an umbrella/root folder which had three folders inside it, one each for the Artwork, Maps/Images, and output.
The next step was to start creating stuff inside C4D.
PART I
We started off the first part of the session just by creating a rectangle that sat within the XY plane. We then extruded this rectangle, changing the z-axis extrusion to 5,000 cm, whilst adjusting the subdivisions to 50 to add more polygons. To view these polygons we changed one of the display settings to gouraud shading (lines).
We then adjusted the caps of the edges of the extruded shape to none on both the start and end caps.
The next step was to add a twist to the extruded shape, this is done by adding a twist, and then dragging it into the extrude. When this had happened we changed the settings of the twist, changing the angle to 10 degrees and the mode to unlimited. Using the co-ord values we also changed the rotation to 90 degrees.
Next, we created a new material, this is done by double clicking in the bottom tray. We ticked off the colour and relfectance settings and ticked on the luminescence settings. You can add a texture, and here we added a checkerboard pattern. To adjust the properties of this checkerboard, you double click the swatch. we changed the U tiles to 0 and the V tiles to 50.
Select the rectangle and go into the object menu and select the intermediate points option, changing it from adaptive to subdivided, adjusting the angle setting to 5 degrees and the max length to 5 cm.
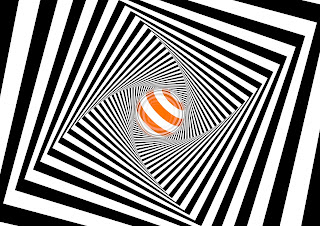
This was followed by creating a sphere with a radius of 40 cm, at 0,0,0, with a pitch of 30 degrees and a bearing of 40. To this we added a new material, again with the colour and reflectance turned off, but with the luminance turned on. Again we added a checkerboard texture, but we changed one of the colours - I changed mine to orange. We also adjusted the frequency of the checkerboard pattern, this basically adjusted how small and frequent the lines were on this new material. The U frequency was set at 0, and the V frequency was set at 5.
We then turned on the reflectance, adding a reflection (legacy), then selecting the layer colour option, going to texture and selecting Fresnel.
The next step was adding a camera, at 0,0,0, with the heading, rotation and bearing all also set at 0.

The final step of this part was to just render it.
We opened the render settings, and changed the output to A4 Landscape, with a resolution of 300 DPI, the frame range was set to the current frame.
In the save options, we changed the format to JPEG, and altered the quality to 80% in the options. We also changed the anti-aliasing properties to best to sharpen and smooth some of the pixelated lines.
There was the option of adding Ambient Occlusion in the effects menu in the render settings, this added some realistic shading to the composition, most notable here in the joins between the faces of the rectangle.
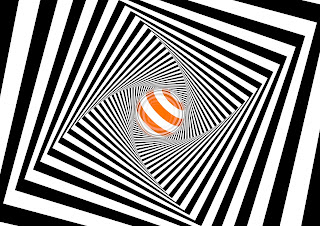
Before the next part we altered the rectangle shape and changed it to a star shape. This is done by creating a star shape, roughly the same size as the rectangle, we used a 5 point with a inner radius of 75. Once created the star was dragged into the extrude layer and placed above the rectangle in the hierachy. Here is a rendering of this except I have adjusted the ambient occlusion to give a more pronounced shadow effect.
PART II
We saved the previous part and then saved as, to create a new file from the previous work, that would be overwritten without losing it.
In this new file, the first thing we added was a particle emitter which is done by going into the simulate menu, going to particle and then selecting the emitter. The emitter is automatically placed at 0,0,0, so we needed to shift it in the z-axis to sit inside the extruded tunnel shape. We set it to the value of 70 in z-space.
Some of the other settings we changed for the emitter was the particle - stop emission 200 frames, speed 200 cm, rotation 360 degrees , and we also ticked on show objects and render instances.
We then dragged the sphere shape into the emitter layer to make the emitter emit sphere's. We then changed the sphere settings as it was a bit big to have more than one of the sphere's in the tunnel at once, so we made the spheres smaller.
We then changed the emitter settings - adjusting the angle horizontal and verticle both to 60 degrees
The next stage was to add tags to the objects to stop them slipping through each other.
The extruded shape needs a different tag to the sphere. Select the extrude, then go to tags, simulation tags,and collider body.
The sphere needs to have a rigid body tag from the same menu and sub-menu.
Then we selected the extrude and went in the tag menu, but this time from the collision menu, the shape needs to be changed to static mesh.
In the mode window we changed the gravity settings to be a bit dynamic, going into the mode window, the project subsets, go to dynamics, then general and change the gravity setting to 0 cm.
You can alter the number of shapes that are produced by the emitter by adjusting the birthrate editor and render to suit the number of particles you want.
PART III
Part III was a completely new project within the context of todays session.
We started off with adding a floor to a new composition, and then a new background. We added a tag to the floor by selecting it, going to tags, then Cinema 4D and selecting the composting tag. We then had to tick on "compositing background", this would add a seemless join between the floor and the background, removing the line where the floor meets the wall/background.
The next step was to add some text, we did this by going to the MoGraph menu and adding MoText.
We started off by changing the font to one with a big serif such as Superclarendon, we changed the depth to between 50 and 60 - I chose 60, the caps were changed (both the end and start) we changed to fillet caps with 3 stepped corners/edges with radius' of 0.5 cm. We also had the option of changing the text - I changed mine to my initial M.
This was followed by creating a new material. This followed the same pattern as the other materials created today in that the colour was ticked off, but the luminance and reflection were turned on.
The reflection was changed to add a reflection (legacy) layer. The layer colour was changed to a Fresnel texture layer.
Duplicate this material to make a new one, and with this new material double click to open the properites. In the luminance tab go to the texture option and select gradient. Double click this gradient swatch in order to open up the gradient properties. Next to the gradient bar there is a small arrow, which you need to click to open out. The interpolation needs changing to none, and the white flag needs moving in from the right to 80%.
You can drag this material onto the letter.
In the tag window you can change the tile settings, the U setting needs to be between 30 and 50.
Make another new material, this tie making it blue, and drag this onto the floor and background.
In the render settings, edit the anti-aliasing to the best option.
In each of the shapes you can edit the reflectance/how reflective the material is, by adjusting the Global reflection brightness to a lower value such as 50%, lighter tones will be more reflective.
Then we used the MoText tool, and the material tag to alter the projection option to preference, I chose the Spiral wrapping option. Next we added more text to the piece. Using the MoText tool, add a word that is a bit longer than the width of the initial letter, otherwise the effect isnt very good, and adjust the settings so that the word is smaller than the letter, by using a smaller height/point size. Using the cloner tool, clone this new word using a grid array. We altered this so that the settings were 1, 2, and 2, with a size of 700, 70, and 70.
Next, using the cloner tool, set this new grid array of text that it sat centrally above the first letter in the Y-axis, and using a change in the viewpoint make sure that the two ranks of words are sat directly above the initial letter.
Following this, you need to add the appropriate tags to each of the elements.
The floor, and the big, initial letter need collider tags (found in the simulation sub-menu within the tag menu), whereas the cloned text needs a rigid body tag.
In this rigid body tag there are options that need to be altered, there inherit tag needs to be changed to apply tag to children, and the individual elements option needs changing to all.
After the techinal side of this was all set up and working correctly, I went back and tweaked some of the settings, for example I changed the font to Raleway and the colours, to match up to my personal branding which is mainly orange, with white, and grey.
PART IV
Part IV required another blank file.
This started with the creation of 3 different polygons, 1 was 200 x 2, a second was 70 x 70, and the third was 3 x 200.
To accompany these 3 polygons, we were asked to create 8 new materials - all had colour and reflection off, with only luminance turned on. One had to be white, another had to be black, and the other 6 could have been any colour we chose.
This part of the session required the use of the particle emitter, so we added that in again from the simulate menu, but we had to change the rotational position of it to -90 degrees so that it was facing upwards.
The next step was to duplicate the square polygon 6 times, so that with the original included it totaled 7.
We then went back to the particle emitter and adjusted the horizontal and verticle angles so that they were both 60 degrees. We also changed the birthrate so that it was 20 and 20. The stop emission was changed to 200 and the lifetime to 500. The speed was set to 10 and the end scale was set to 1, both each set with a 20% variation.
This was so that the polygons would grow and move at different speeds with a certain degree of randomness. We then dragged all the polygons into the emitter layer. The show objects options had to be ticked on in the emitter options.
The final step of this part was add some text, for this we again used the MoText tool. The depth was changed to 0. The co-ordinates were changed to x=0, y=600, and the z=0, the rotational was set to -90 degrees. The text alignment, copy, and Y-positioning may need some fiddling with depending on what the copy is and personal preference.
---
When saving the files for animation the render settings need to be changed.
To save as an animation the output needs to be changed to "HDV/TV 720 25"
The frame range needs to be changed from current frame to all frames.
The format needs to be changed to QuickTime Movie, in the options menu, the compression needs to be changed from Animation to H.264 (and you can untick the keyframe option(s))
The resolution needs to be at 72 DPI to avoid massively long render times
Having the Ambient Occlusion can also slow down render times.